Diese Usability-Fehler sollten heutzutage nicht mehr vorkommen
Richtig und Falsch werden manchmal vom Zeitgeist definiert. Je länger der Zeitstrahl, desto mehr wandeln sich Fehler, die zu einem bestimmten Zeitpunkt bloß unangenehm waren, zu Fehlern, die jetzt unbedingt vermieden werden sollten.
Über den Inhalt
- automatisch startende Sounds und Videos
- Entschuldigungen statt Content
- unübersichtliche Textwüsten
- Intro-Seiten
- Cookie-Banner ohne einfache Wahlmöglichkeit
- Websites ohne Responsive Webdesign
Die Gestaltung von Webseiten macht dabei keine Ausnahme. Auch hier existieren Fehler, teils schon seit geraumer Zeit, die zu Beginn der 20er Jahre einfach nicht mehr vorkommen dürfen. Sie zu vermeiden, sollte für professionelle Websites oberstes Credo sein – andernfalls sind anderen Maßnahmen zur Erhöhung der Usability bestenfalls deutlich weniger wirksam, verfehlen jedoch schlimmstenfalls ihre Wirkung ganz.
Automatisch startende Sounds und Videos
Multimediale Anreicherungist ein wichtiger Baustein. Denn längst befinden wir uns an einem Punkt, an dem stationäre und mobile Bandbreiten dafür vollkommen ausreichend dimensioniert sind – das Internet der frühen 2020er ist deshalb eines, das sich beileibe nicht mehr nur auf das geschriebene Wort stützen muss.
Aber: Ganz besonders, was Videos anbelangt, speziell solche mit Sound, muss hier eine deutliche Unterscheidung vorgenommen werden. Pop-Up-Fenster mit Werbung sind bereits kritisch, denn sie überdecken das, was der Besucher eigentlich sehen möchte. Allerdings sind auch nichtwerbliche Videos keine Verbesserung; zumindest dann nicht, wenn sie ebenfalls ohne Interaktion des Nutzers starten, womöglich sogar mit Ton.
Hier sollten Seitenbetreiber immer bedenken, dass es von Nutzer zu Nutzer völlig unterschiedliche Voraussetzungen gibt – vielleicht ist die Systemlautstärke sehr hoch eingestellt. Dann bekommt selbst ein professionelles Video den Charakter eines Schockers.
Tipp: Sounds, Musik und Videos sind eine enorme mediale Anreicherung. Allerdings sollte immer der Nutzer die Kontrolle darüber haben, wann sie starten. Das gilt auch für Hintergrundgeräusche, die die Seite akustisch untermalen sollen. Bieten Sie den Nutzern diese Möglichkeiten an, aber überlassen Sie ihm die Entscheidung darüber, ob er das Angebot nutzen möchte oder nicht.
Entschuldigungen statt Content
Mal ist es ein Baustellenschild, mal eine gelbe Warnleuchte oder auch nur ein simpler Text wie „Work in Progress“ oder „under construction“. Immer stehen dahinter jedoch zwei völlig unterschiedliche Sichtweisen:
- Der Seitenbetreiber möchte ausdrücken, dass es zu dem Seitenthema etwas geben wird, aber die Webseite noch nicht fertiggestellt ist.
- Der Besucher sieht, dass er sich auf einer unfertigen Seite befindet und kann sich damit auch kein Bild zu dem Angebot machen.
Tipp: Entweder ist jede einzelne Seite mit relevantem Inhalt gefüllt oder sie ist nicht sichtbar und nicht aufrufbar. Niemand verlangt eine perfekte Seite. Denn eigentlich ist jede Webseite Ihrer Internetpräsenz nie fertig. Es gibt immer ein Optimierungspotenzial. Aber ein „under construction“ darf heute kein Mittel zum Zweck sein. Heute sollte jede Seite mit relevanten Inhalten gefüllt sein.
Unübersichtliche Textwüsten
Schon in den Frühzeiten von Tageszeitungen, lange bevor Fotografie existierte und auch gezeichnete Grafiken rar waren, bedienten sich die Setzer von Zeitungen zahlreicher Tricks zur optischen Auflockerung – der Grund war immer, dass der Leser nicht von einer unübersichtlichen Textmasse abgeschreckt werden sollte. Diese Grundvoraussetzungen haben sich seit Jahrhunderten nicht verändert und gelten auch im Internet.
Denn viel Text macht es nötig, hochkonzentriert bei der Sache zu sein. Je eintöniger ein Text gestallte ist, desto anstrengender ist das Lesen.
Tipp: Nutzen Sie Formatierungen, Absätze, Zwischenüberschriften, Listen, Tabellen, Bilder etc., um eine Seite übersichtlich und informativ zu gestalten. Auch einfache Wordpress-Websites bieten mit umfassenden Themes gute Möglichkeiten zur Gestaltung.
Auf Landeseiten, die die Nutzer in ein Thema einführen sollen, sind Textwüsten völlig fehl am Platze. Zu schnell schreckt dieser ab und vergrault den Interessenten. Wissensvertiefung mit mehr Text sollte weiterführenden Seiten vorbehalten bleiben – wenngleich auch dort gilt „so viel wie nötig, so wenig wie möglich“.
Beispiel einer Landeseite mit diversen Elementen:
Quelle: https://www.ifesca.de/produkte-dienstleistungen/ifesca-aiva/ – Zugriff 13.03.2021
Intro-Seiten
Eine nach allen Regeln der Kunst gestaltete Webseite mit einem ausgefeilten Storytelling nimmt natürlich gewisse stilistische Anleihen bei einem Film. Das heißt, der Besucher ruft eine URL auf oder wird von einer Suchmaschine auf die Startseite geleitet. Bevor die Startseite geladen wird, wird aber eine aufwändige Animation abgespielt. Nicht immer ist das ein probates Mittel, für mehr Aufmerksamkeit oder Vertrauen in Kompetenzen. Manchmal ist es auch einfach nur überflüssig.
Tipp: Überlegen Sie genau, ob so ein Intro nötig ist. Machen Sie das von Ihrer Zielgruppe und Ihrer Branche abhängig. Im besten Fall ziehen Sie Ihre Zielgruppe in einem Usability-Test zu Rate.
Cookie-Banner ohne einfache Wahlmöglichkeit
Cookies bereiten Seitenbetreibern, Datenschützern und Besuchern aktuell großes Kopfzerbrechen, denn die Interessen unterscheiden sich gravierend.
- Seitenbetreiber: „Ich will alle Möglichkeiten für erfolgreiches Marketing haben.“ > „Deshalb akzeptier bitte alle Cookies.“
- Seitenbesucher: „Ich will mir die Inhalte der Seite anschauen.“ > „Und das will ich nutzerfreundlich und ohne Ablenkung.“
- Datenschützer: „Das Persönlichkeitsrecht muss gewahrt bleiben.“
Zwar haben die neuen EDPB-Guidelineserst im Mai 2020 weiter spezifiziert, wie mit den Cookie-Zustimmungsfenstern verfahren werden muss, dennoch wird hier oft nicht im Sinne des Nutzers gehandelt.
Das führt zu diesem Ergebnis:
- Um möglichst alle Einwilligungen zu erhalten, werden Cookie-Banner manchmal so gestaltet, dass sie den Nutzern keine einfache Wahlmöglichkeit bieten.
- Dem Datenschutz ist damit rein rechtlich Genüge getan.
- Viele Nutzer fühlen sich einfach nur belästigt und gewöhnen sich daran, nur noch auf „okay“ zu klicken. Das Verhalten ähnelt dem der Einwilligung von AGB. Mal ehrlich, wer von uns liest sich die ABG durch, wenn er sich bei einem Newsletter anmeldet, ein Gratis-Account für die Lern-App seiner Kinder anlegt oder in einem Online-Shop für 3,87 Euro einen Dämpfer für eine Schranktür als Ersatzteil ordert. Es ist soweit gekommen, dass es Anwaltskanzleien gibt, die AGB so formulieren, dass sie zwar rechtlich nicht angreifbar sind, aber für Ottonormal nicht verständlich sind.
Also was tun? Hier ist guter Rat teuer, denn hier kollidieren Usability und Geschäftssinn. Wer nachhaltig und gewissenhaft agiert, bietet den Nutzern eine einfache und klare Möglichkeit zur Entscheidung.
Websites ohne Responsive Webdesign
Kaum zu glauben, aber es gibt sie noch. Websites, die sich nicht der Größe des Browserfensters anpassen. Hier sind es oft kleinere Unternehmen, die den Aufwand für eine neue Website scheuen und nicht absehen können, ob und wann sich die Investition amortisiert.
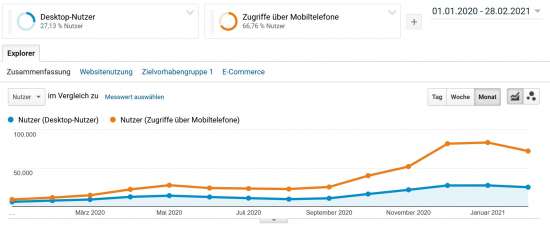
Tipp: Schauen Sie sich das Nutzerverhalten auf Ihrer Website an. Bilden Sie Segmente nach Desktop, Tablet und Smartphone. Wenn Sie Ziele wie Bestellungen, Anfragen, Downloads, Anmeldungen in Ihrer Webanalyse definiert haben. So können Sie herausfinden, wie relevant eine optimale Darstellung auf mobilen Endgeräten ist.