Gute Usability im Online-Shop als Basis für hohe Konversionsraten
Einen Online-Shop kann heute fast jeder erstellen. Eine gute Produktidee, ein funktionierendes Shopsystem und etwas Zeit scheinen zu genügen, um über den Warenverkauf per Internet zusätzliches Geld zu verdienen oder sich eine eigene Existenz aufzubauen. Mit den vielen Hürden, die Shop-Betreiber auf dem Weg zum lukrativen Online-Shop erwarten, rechnen die wenigsten. Eine davon ist die sogenannte Bounce Rate, die Absprungrate noch vor dem Kauf durch den potentiellen Kunden. Es gibt verschiedene Gründe, warum ein Kunde zwar einen bestimmten Shop anwählt, dann den Kauf aber nicht abschließt. In vielen Fällen bestehen Mängel in der Usability, also in der Bedienbarkeit des Shops.
Ein Fachartikel von Torsten Montag
und Beispielen von Markus Mattscheck
Die Konversionsraten in deutschen Online-Shops
Existenzgründer und Anfänger im Bereich des Online-Warenverkaufs versprechen sich häufig das schnelle Geld mit relativ wenig Arbeit, die bequem von zuhause aus erledigt werden kann. Die Realität sieht anders aus. Analysen der Konversionsraten in Online-Shops weisen auf eine durchschnittliche Kaufrate von etwa 3 Prozent hin. Gleichzeitig ergeben sich beim besonders gut gemachten Online-Shops Konversionsraten von bis zu 30 Prozent für einzelne Branchen. Das Steigerungspotential jedes einzelnen Online-Shops ist also enorm. Wer sich hier am Durchschnitt orientiert, lässt sich die Möglichkeit zur Umsatzsteigerung entgehen. In den USA werden schon lange Werte in der Größenordnung von 15 - 25 Prozent erreicht.
Usability im Online-Shop
Der Großteil der Internetnutzer ist ungeduldig und darf das auch sein. Denn wenn die Bedienbarkeit einer Webseite oder eines Online-Shops nicht zufriedenstellend ist, gibt es genug andere Möglichkeiten, eine Information zu erhalten oder ein Produkt zu erwerben. In Bezug auf Online-Shops ist eine gute Usability besonders wichtig.  Denn nur ein Besucher, der bis zum Ende des Kaufprozesses bzw. Konversionspfades „durchhält“ bringt Umsatz. Und ist er dann auch mit dem Produkt zufrieden bestellt er eventuell noch mehr Produkte im Online-Shop. Zu einer guten Usability im Online-Shop gehören viele verschiedene Aspekte. Einer der wichtigsten Punkte ist die Übersichtlichkeit, die eine leichte Navigation und das schnelle Auffinden der gewünschten Produkte ermöglicht. Der Bestellvorgang selbst muss zügig und in so wenig Schritten wie möglich vor sich gehen. Kurze Ladezeiten und einfache Möglichkeiten, die einmal getroffene Auswahl im Warenkorb zu ändern oder zu ergänzen gehören ebenfalls dazu.
Denn nur ein Besucher, der bis zum Ende des Kaufprozesses bzw. Konversionspfades „durchhält“ bringt Umsatz. Und ist er dann auch mit dem Produkt zufrieden bestellt er eventuell noch mehr Produkte im Online-Shop. Zu einer guten Usability im Online-Shop gehören viele verschiedene Aspekte. Einer der wichtigsten Punkte ist die Übersichtlichkeit, die eine leichte Navigation und das schnelle Auffinden der gewünschten Produkte ermöglicht. Der Bestellvorgang selbst muss zügig und in so wenig Schritten wie möglich vor sich gehen. Kurze Ladezeiten und einfache Möglichkeiten, die einmal getroffene Auswahl im Warenkorb zu ändern oder zu ergänzen gehören ebenfalls dazu.
Wie lässt sich die Usability im Online-Shop erhöhen?
Die Anforderungen an die leichte Bedienbarkeit im Online-Shop sind ganz klar zu definieren und müssen für eine hohe Konversionsrate so perfekt wie möglich umgesetzt werden. Besonders wichtig sind folgende Punkte:
- Die Suche nach einem Produkt muss den Nutzern so leicht wie möglich gemacht werden. Die Produkte müssen übersichtlich in sinnvollen Produktkategorien sortiert sein. Über die Suchfunktion muss das Auffinden einzelner Produkte ebenfalls möglich sein.
- Ist das Produkt einmal gefunden, müssen aussagekräftige Bilder und informative Beschreibungen den Kaufwillen des Kunden noch verstärken. Zusatzfunktionen wie zum Beispiel eine Größentabelle beim Kleiderkauf müssen leicht erreichbar sein.
- Ist die Kaufentscheidung gefallen, sorgt eine möglichst einfache Kaufabwicklung dafür, dass der Kunde den Einkauf abschließt. Dazu gehört, dass sich das Produkt leicht in den – gut auffindbaren – Warenkorb legen lässt. Auch die Möglichkeit zum Direktkauf mit einem Klick sollte gegeben sein. Hierbei ist das Anlegen eines Nutzerkontos im Online-Shop nicht nötig.
- Ein Manko in der Usability vieler Online-Shops ist die interne Navigation. Ist der Kunde einmal im Warenkorb angelangt, fehlen in vielen Online-Shops Funktionen um den Warenkorb wieder zu verlassen, um weiter einzukaufen. Hier ist ein deutlich sichtbarer „Zurück“-Button oder „weiter einkaufen“-Link im Warenkorb wichtig.
- Der Prozess des Bestellens muss so einfach wie möglich gehalten werden. Dazu zählt auch, dass der Bestellprozess nur so viele Schritte hat, wie wirklich nötig sind.
Klasse statt Masse – Wie viele Funktionen braucht der Kunde im Online-Shop?
Die Möglichkeiten der Webseitenprogrammierung steigen zunehmend. Immer mehr Funktionen können auf einer Webseite und in einem Online-Shop eingebaut werden. Wer schlichtweg ein Produkt schnell und unkompliziert im Internet erwerben will, für den ist weniger mehr. Die Übersichtlichkeit und intuitive Bedienbarkeit ist diesem Käufer weit wichtiger als die Ausstattung mit den neuesten Funktionen und technischen Gimmicks. In der Begeisterung über all die wunderbaren Möglichkeiten, wird das Wichtigste oft vergessen, die Usability.
Usability von Anfang an – Existenzgründung Online-Shop
Wer als Existenzgründer oder Anfänger seinen Online-Shop von Anfang an in Sachen Usability optimiert, profitiert von der daraus resultierenden höheren Konversionsrate. Es lohnt sich deshalb, hier zu investieren und das sowohl mit Zeit als auch mit Geld. Auch wer sich einen Spezialisten in Sachen E-Commerce leistet und sich seinen Online-Shop programmieren lässt, sollte sich selbst sehr gründlich in das Thema einlesen. Mut zu eigenen Versuchen und regelmäßige Auswertungen sind durchaus erlaubt, wenn die Konversion eines bestehenden Shops verbessert werden soll. Freunde und Bekannte sollten den Online-Shop vorab auf seine leichte Bedienbarkeit nach dem Motto „Einkaufen soll Spaß machen“ prüfen.
|
weiterführende Informationen |
|---|
| Usability-Test - 16 Methoden zur Messung der Usability |
Auch ein professioneller und unabhängiger Usability-Test kann wichtige Informationen geben und helfen, Schwächen in der Bedienbarkeit von Anfang an zu vermeiden.
Über den Autor
 Als Dipl. Betriebswirt und SEO-Experte schreibt Torsten Montag zum Thema Betriebswirtschaft, Onlinemarketing und Existenzgründung. Er ist Chefredakteur und Websitebetreiber des Gründerlexikon sowie des Lexikon der Betriebsausgaben.
Als Dipl. Betriebswirt und SEO-Experte schreibt Torsten Montag zum Thema Betriebswirtschaft, Onlinemarketing und Existenzgründung. Er ist Chefredakteur und Websitebetreiber des Gründerlexikon sowie des Lexikon der Betriebsausgaben.
Beispiele für gute Usability in Online-Shops
Wir haben einige Beispiele für gute Usability in Online-Shops herausgesucht. Sie zeigen an Praxisbeispielen, wie die Usability in Online-Shops effektiv verbessert werden kann.
Eine Zusammenstellung von Markus Mattscheck.
Suchfunktion im Online-Shop mit guter Usability
Die Suche in einem Online-Shop ist ein wichtiges Element. Hier darf eine gute Usability nicht zu kurz kommen. Die Autovervollständigung ist ein probates Mittel, um dem Nutzer den Inhalt einer Website zu erschließen. Bei der Suche im Online-Shop von fashion5.de erkennt der Nutzer auf einen Blick, in welchen Bereichen er wie viele Treffer zu seiner Suche findet.
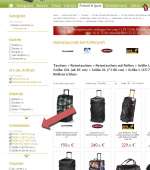
 Übersichtliche Filter verbessern die Usability in Online-Shops
Übersichtliche Filter verbessern die Usability in Online-Shops
Ein gutes Beispiel für eine übersichtliche Anordnung von Filterfunktionen bietet kofferprofi.de. Hier erkennt der Nutzer deutlich wonach er seine Auswahl gefiltert hat. Neben der komfortablen Suche hat das noch einen sehr relevanten Vorteil: Sollte der Nutzer so viele Filter nutzen, dass ihm kein Artikel mehr angezeigt wird, wird ihm der Grund hierfür deutlich gemacht.
„Weiter einkaufen“ – Ein kleiner Button mit großer Wirkung für die Usability
Direkt nachdem ein Nutzer einen Artikel in den Warenkorb vom Online-Shop von porzellanhandel24.de gelegt hat, erscheint ein Pop-up. Der Nutzer kann hier sofort entscheiden, ob er seinen Einkauf fortzusetzen möchte. Diese Funktion sollte eigentlich in jedem Online-Shop mit einem gewissen Anspruch an gute Usability integriert werden
Vertrauensbildung durch Trust-Elemente
Neben Preis, Lieferkonditionen oder Lieferzeiten ist das Vertrauen in den Online-Shop sehr wichtig. Hat der Nutzer noch keine Erfahrungen mit einem Shop gesammelt und ist also ein Neukunde, muss er in diesem Moment davon überzeugt werden, dass er bei einem Einkauf in diesem Online-Shop auf der sicheren Seite ist. Bewertungen und Gütesiegel sind gängige Trust-Elemente, also Elemente, die Vertrauen aufbauen sollen. Für einen Online-Shop ist die Platzierung dieser Elemente an passenden Stellen wichtig.
 Soll ich oder soll ich nicht. Diese Entscheidung treffen Nutzer häufig erst, wenn sie ihren Warenkorb betrachten.
Soll ich oder soll ich nicht. Diese Entscheidung treffen Nutzer häufig erst, wenn sie ihren Warenkorb betrachten.
Für diese wichtige Vertrauensbildung zeigt der Shop von fashion5.de seine Trust-Elemente sehr prominent auf der Warenkorbseite.
Mit einer 30-Jahre-Lebensgarantie sorgt dieser Online-Shop von smoothy.de für Vertrauen. Gut gemacht finde ist die Usability zur Darstellung der Zahlungsarten und Kundenvorteile direkt über dem Bestell-Button, der im Screenshot verdeckt ist.
Adresseingabe im Kaufprozess - Inline-Validierung als Usability- und Konversions-Boost
Der Online-Shop von bergfreunde.de prüft, ob die eingegebene E-Mail-Adresse theoretisch richtig sein kann. Enthält die E-Mail-Adresse ein Freizeichen, wurde statt des @-Zeichen ein „q“ verwendet vorhanden oder fehlt der Punkt vor der Top-Level-Domain wird der Nutzer darauf hingewiesen und aufgefordert die Eingabe zu überprüfen. Dahinter verbirgt sich die so genannte Inline-Validierung. Sie ist ein mächtiges Mittel zur Optimierung der Usability in Formularen und kann dazu führen, dass die Konversionsraten erheblich verbessert werden. Die Inline-Validierung prüft sofort die eingegebenen Informationen und zeigt dem Nutzer fehlerhafte Eingaben an.
Gängige Prüfungen bei der Inline-Validierung sind:
- Passt die Postleitzahl zum Ort
- Passt die Straße zum Ort bzw. zur Postleitzahl
- Wurde die E-Mail-Adresse in einem gültigen Format geschrieben. Also keine Freizeichen, ist ein @-Zeichen vorhanden, etc.
Sammlung weiterer Artikel zur Usability in Online-Shops
-
SEMINAR-TIPP ZUR WEITERBILDUNG
 Zu diesem Thema bietet unser Kooperationspartner eMBIS Seminarangebote.
Zu diesem Thema bietet unser Kooperationspartner eMBIS Seminarangebote. - Online einkaufen ohne Frust aus dem Usabilityblog
- Kaufabbrüche im Checkout verhindern bei konversionsKRAFT
- Gewinner des Shop Usability Award von Shoplupe
- How to Design Buttons to Help Improve Usability von Inspect Element
Fazit
| Unser Buchtipp | |
|---|---|
 Lesen Sie hier unsere Buchbesprechung zu „Conversion Boosting mit Website Testing“ von Jörg Dennis Krüger. Lesen Sie hier unsere Buchbesprechung zu „Conversion Boosting mit Website Testing“ von Jörg Dennis Krüger. |
|
Wer die Bedienbarkeit seines Online-Shops verbessert, wird mit einer höheren Konversionsrate belohnt. Und wenn diese von 2 Prozent auf 4 Prozent steigt, bedeutet das eine Verdopplung des Erfolges bzw. des Umsatzes. Es reicht also nicht aus, viele Besucher in den eigenen Online-Shop zu führen – sie müssen auch kaufen. Und eine gute Usability hilft dabei.



