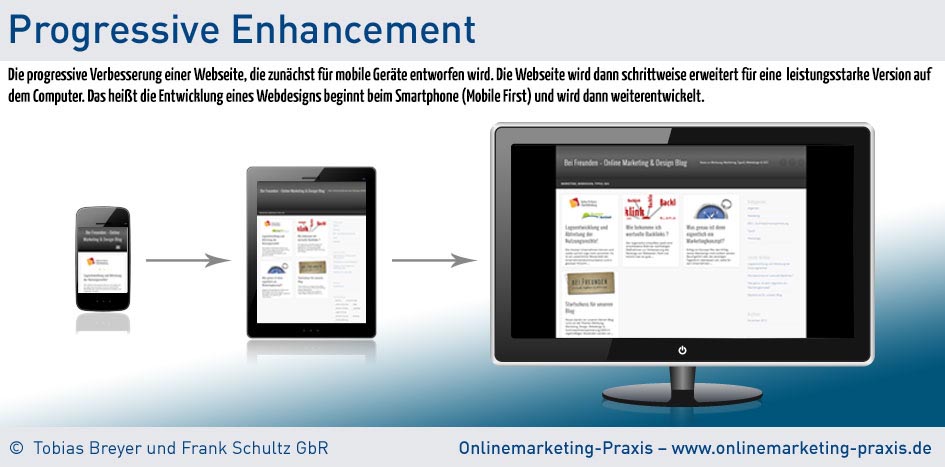
Definition Progressive Enhancement
Mobile First und Content First, die zwei neuen, im Responsive Webdesign proklamierten Denkansätze werden optimal mit der Methode des Progressive Enhancement umgesetzt. Progressive Enhancement bedeutet „progressive Verbesserung“. Diese Methode wird vor allem dann eingesetzt, wenn ein Webauftritt neu entwickelt wird. Dann wird bei der Planung der Seitenansicht für kleine Endgeräte begonnen, mit den wichtigsten Inhalten und Funktionen für mobile Endgeräte. Diese Kernversion der Seite wird dann progressiv, also Schritt für Schritt erweitert und verbessert, bis zur ausführlichen Desktop-Seite.

Bei einer bereits bestehenden Seite, die auf Responsive Design umgerüstet werden soll, wird aber meist nach dem Prinzip der Graceful Degradation (allmähliche, würdevolle Herabstufung) vorgegangen.
|
Weiterführende Artikel zu "Progressive Enhancement":
|
