Formular-Optimierung: So gestalten Sie effektive Online-Formulare
Online-Formulare benötigen wir zum Beispiel für die Registrierung von Nutzern, zum Einloggen in bestehende Accounts, zum Anfragen von Angeboten oder für Umfragen. Und obwohl das Ausfüllen von Formularen im Internet so selbstverständlich geworden ist, werden Formulare und Prozesse dennoch nicht immer optimal gestaltet. In diesem Artikel möchte ich Ihnen ein paar wichtige Grundlagen und Tipps zur Formular-Optimierung vermitteln, mit denen Sie effektive Online-Formulare erstellen können.
Ein Fachartikel von Markus Mattscheck
Über den Inhalt:
- Vorteile kommunizieren
- Verwenden Sie so wenig Felder wie möglich
- Abfrage relevanter Daten
- Größe, Position und Art der Formularfelder
- Pflichtfelder kennzeichnen
-
Konfiguratoren
- Usability bei der Passwortvergabe
- Hilfe bei Eingabefehlern
- Inline-Validierung in Formularen
- Eingabe mit dem pattern-Attribute prüfen
- Eindeutig formulieren
- Abgrenzung von Prozessen
- Anmeldung über Social Logins
- Mobile first
- Fazit
Wenn ein Nutzer auf Ihr Formular gelangt, sind Sie Ihrem Ziel einer erfolgreichen Konversion schon sehr nahegekommen. Nun achten Sie darauf, dass Ihr Formular kein Hindernis für den Nutzer darstellt und er nicht wieder abspringt. Es gibt einige Konversionsfaktoren, die für den Erfolg einer Zielerreichung verantwortlich sind. Darunter fallen Relevanz, Vertrauen, Orientierung, Stimulanz, Sicherheit, Komfort und Bewertung. Und diese Faktoren spielen auch auf einer Webseite oder einer App mit einem Formular eine wichtige Rolle. Sie werden in den folgenden Abschnitten erfahren, wie sie ein effektives Online-Formular erstellen und ganz gezielt die einzelnen Konversionsfaktoren stärken.
Vorteile kommunizieren
Ist ein Nutzer bei einem Formular angekommen, muss er hier zum Ausfüllen stimuliert werden. Halten Sie ihm hier noch einmal seine Vorteile vor Augen, die man durch das Ausfüllen und Versenden des Formulars hat.
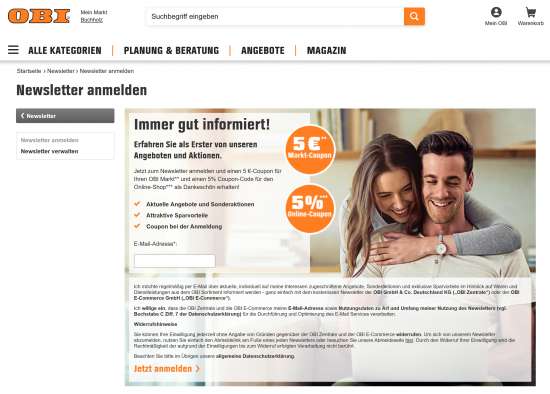
Die Vorteilsargumentation bei der Anmeldung zum Obi-Newsletter ist sehr stark ausgeprägt und dominiert die Anmeldeseite. Hier erfährt der Interessent welche Vorteile er bei einer Anmeldung hat. Da rückt der Call-to-Action, also der „Jetzt anmelden“-Button für meinen Geschmack schon etwas zu sehr in den Hintergrund. Aber das wurde hier sicherlich mit einem oder mehreren A/B-Tests ausgetestet.
Quelle: https://www.obi.de/newsletter/ – Zugriff 26.01.2021
Verwenden Sie so wenig Felder wie möglich
Überlegen Sie, welche Daten Sie als Minimum bei einer Registrierung benötigen. Je weniger Formularfelder Sie bei Ihrem Registrierungsprozess verwenden, desto seltener bricht ein Nutzer diesen Prozess ab.
Natürlich werden Ihnen Kolleginnen und Kollegen und auch Ihre Vorgesetzten sagen, aber wir brauchen doch die Daten. Beweisen Sie dann anhand von A/B-Tests, wie viele Registrierungen Sie erhalten, wenn Sie weniger Formularfelder verwenden.
Abfrage relevanter Daten
Wenn Sie sich bei einem Newsletter für Haus & Garten anmelden wollen und Ihr Berufstitel abgefragt wird, runzeln Sie zu Recht erst einmal die Stirn. Denn was hat der Beruf mit Haus und Garten zu tun. Wird aber die Größe des Gartens abgefragt und ob Sie eine Wohnung, ein Reihenhaus, ein Mehrfamilienhaus oder ein Einfamilienhaus haben, geben Sie die Information sicherlich preis. Denn ich würde dann denken, dass die Informationen des Newsletters auf meine Bedürfnisse angepasst werden. Und das kann ein toller Mehrwert gegenüber anderen Newslettern für Haus und Garten sein.
Sie schaffen also mit der Abfrage von Informationen eine Relevanz. Online-Lernportale für Schulkinder erreichen dies, durch die Abfrage der Klassenstufe oder Schulfach, Versicherungen fragen den Versicherungswunsch ab und Kreditinstitute die Art und den Umfang des gewünschten Kredites.
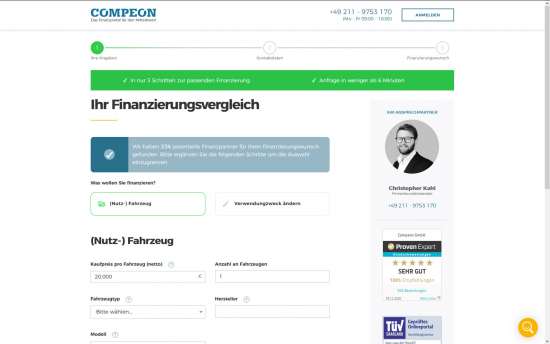
Auf der Landeseite zu Unternehmenskrediten eines Kreditvermittlers wird noch vor der Abfrage von den Kontaktdaten der Kreditwunsch des Besuchers abgefragt. Mit nur zwei Formularfeldern schafft die Website Relevanz und vermittelt dem Nutzer: „Hier bist Du richtig!“.
Quelle: https://www.compeon.de/unternehmenskredit/ – Zugriff 26.01.2021
Größe, Position und Art der Formularfelder
Ein Formular sollte Erwartungskonform gestaltet sein. Damit ist die Erwartung des Nutzers gemeint, der Gewohntes schnell versteht und Ungewohntes erlernen muss. Es geht also nicht darum, einen Designpreis zu gewinnen, indem man das Rad neu erfindet, wenn es dem Nutzer nicht hilft. Hält man sich an bekannte Muster, ist ein Nutzer weniger irritiert und er kann das Formular schneller erfassen und ausfüllen.
Hier ein paar Tipps:
- Gestalten Sie die Länge der Formularfelder so, dass der Nutzer erkennt, wie viel Eingabe hierfür erwartet wird. Ein Postleitzahlenfeld, das genauso lang ist, wie das Feld für den Ort ist also nicht ratsam. Ein Feld für die Postleitzahl muss in Deutschland nur 5 Zeichen lang sein.
- Nutzen Sie die gängigen Formularfelder. Die Abfrage der Anrede ist zum Beispiel mit Radio-Buttons üblich.
- Die Abfrage des Geburtsdatums kann in drei Felder unterteilt werden, die jeweils nur zwei Zeichen breit sind und durch „.“ getrennt sind. So ist dem Nutzer schon beim flüchtigen Betrachten klar, welches Datumsformat erwartet wird.
- Nutzen Sie das so genannte placeholder-Attribut und belegen Sie Felder damit vor. So erkennt der Nutzer gleich, was von ihm erwartet wird oder in welcher Form ein Feld auszufüllen ist. Hier ein Beispiel:
<input name="email" id="formularfeld" type="text" placeholder="Tragen Sie hier Ihre E-Mail-Adresse ein" />
- Das Postleitzahlenfeld kann links neben der Ortseingabe positioniert werden.
- Unterteilen Sie möglichst nicht Straße und Hausnummer.
- Haben Pulldown-Felder viele Inhalte, zeigen Sie zuerst die wichtigsten. Ein Klassiker ist das Land. Hier kann man im deutschen Sprachraum Deutschland, Österreich und die Schweiz oben platzieren.
- Besitzen zwei Pulldown-Felder eine Abhängigkeit, wie zum Beispiel Automarke und Model der Marke, sollte das zweite Pulldown-Feld nur mit Daten gefüllt sein, die zum ersten Feld passen.
-
Unterteilen Sie umfangreiche Formulare. Das kann auf der gleichen Seite sein oder auch in Prozessschritten, die die Felder in einzelnen Schritten thematisch ordnen. So sind für einen Kreditvergleich einige Informationen nötig, um ein passenden Kreditpartner zu finden. Compeon hat die Anfrage in drei Schritte unterteilt.

Quelle: https://anfrage.compeon.de/ – Zugriff 26.01.2021
Pflichtfelder kennzeichnen
Fragen Sie nur die Daten ab, die Sie wirklich brauchen. Sollten Sie dennoch Informationen optional abfragen, dann müssen Sie diese Felder deutlich kennzeichnen. Hier hat sich das Sternchen „*“ etabliert. Direkt über oder unter dem Formular müssen Sie das Sternchen erklären.
Konfiguratoren
In einem Bestellformular helfen Konfiguratoren relevante Optionen auszuwählen. Dabei ist die Usability der Formularfelder im Konfigurator besonders wichtig, denn so kurz vor einem Bestellabschluss darf nichts mehr schiefgehen. Der Konfigurator sollte einfach zu bedienen, intuitiv und benutzerfreundlich sein, um die Kunden dabei zu unterstützen, die für sie relevanten Optionen auszuwählen und ihre Bestellung abzuschließen. Hier sind einige wichtige Aspekte, die einen guten Konfigurator ausmachen:
- Übersichtliche Benutzeroberfläche: Ein guter Konfigurator sollte eine klar strukturierte und übersichtliche Benutzeroberfläche haben, um die Navigation für den Kunden so einfach wie möglich zu gestalten. Die wichtigsten Optionen sollten leicht zu finden sein und die Schritte des Konfigurationsprozesses sollten klar angezeigt werden.
- Flexibilität: Ein guter Konfigurator sollte den Kunden die Möglichkeit geben, ihre Optionen individuell anzupassen und so ihre persönlichen Anforderungen zu erfüllen. Es ist wichtig, dass Kunden die Möglichkeit haben, bestimmte Optionen auszuschließen oder hinzuzufügen und dabei die Preisentwicklung in Echtzeit zu sehen.
- Echtzeit-Feedback: Ein guter Konfigurator sollte dem Kunden sofortiges Feedback geben, damit er die Auswirkungen seiner Entscheidungen auf das Endergebnis sofort sehen kann. Dies hilft, Unklarheiten und Fehler zu vermeiden.
- Klare Darstellung von Preisen: Der Konfigurator sollte den Kunden eine klare und transparente Darstellung der Preise bieten, um ihnen ein besseres Verständnis der Kostenstruktur zu ermöglichen. Es ist wichtig, dass Kunden die Auswirkungen ihrer Entscheidungen auf den Endpreis verstehen, bevor sie ihre Bestellung aufgeben.
- Konsistente Ästhetik: Ein guter Konfigurator sollte sich nahtlos in das Design der Website oder des Online-Shops einfügen und eine konsistente Ästhetik aufweisen. Die Verwendung von Farben, Schriftarten und Schaltflächen sollte konsistent sein, um ein stimmiges Gesamtbild zu schaffen.
- Mobile Optimierung: Der Konfigurator sollte auch auf mobilen Geräten gut funktionieren und optimiert sein, um eine nahtlose Erfahrung für Kunden zu gewährleisten, die über ihre Smartphones oder Tablets bestellen möchten.
Sehr anschaulich wird das in Bestellprozessen, bei denen nur eine korrekte Auswahl an Optionen zum gewünchten Ergebnis / Produkt führt. Bestellprozesse in Shops mit Geräten, die es mit diversen Spezifiktiaonen gibt, sind Beispiele hierfür. Aber es gibt auch andere Branchen, in denen eine Vielzahl von Individualisierungen möglich sind. Beispiele hierfür sind die Druckindustrie und die Werbemittelbranche.
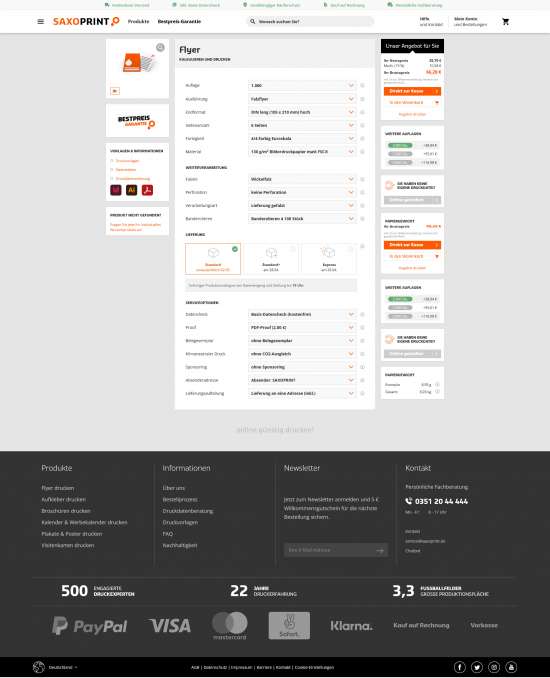
Bei der Bestellung von Prospekten oder Flyern müssen Optionen wie Menge, Format, Papierart, Veredelung oder Seitenzahlen bei einer Bestellung ausgewählt werden. Ein gutes Beispiel findet sich bei Saxoprint. Hier kann man in unterschiedlichen Ausprägungen Flyer drucken. Nach der Auswahl der allgemeinen Produktvariante wird man in den Bestellprozess geleitet. Hier gibt es noch diverse Spezifikationen, die ausgewählt werden können. Bei diesem Konfigurator gefällt es mir sehr gut, dass jede Option ein Info-Icon mit erklärendem Text enthält. Und nach Änderung einer Option wird der Preis sofort neu berechnet und dargestellt.
Quelle: https://www.saxoprint.de/flyer/flyer-drucken – Zugriff 24.04.2023
Gute Usability bei der Passwortvergabe
In Registrierungsprozessen werden wir manchmal durch Formulare gequält, die
- ein sicheres Passwort verlangen,
- ein Passwort mit vielen Regeln verlangen,
- das Passwort maskiert darstellen, also nur als Punkte (********) dargestellt und
- eine erneute Passworteingabe verlangen, um einen Tippfehler auszuschließen.
Das geht auf jeden Fall besser.
- Wünschen Sie sichere Passwörter, dann schlagen Sie dem Nutzer eines vor, das er übernehmen kann.
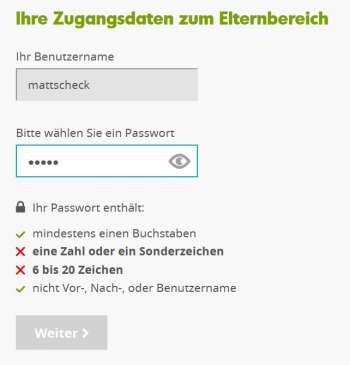
- Zeigen Sie dem Nutzer durch Inline-Validierung, welche Regeln das Passwort bereits erfüllt
- Geben Sie dem Nutzer die Möglichkeit das maskierte Passwort lesbar anzuzeigen.
- Verlangen Sie vom Nutzer keine erneute Eingabe des Passwortes, um Tippfehler zu vermeiden. Nutzen Sie stattdessen die Möglichkeit, das Passwort auch lesbar darzustellen.
Optimale Hilfe bei Eingabefehlern
Wenn ein Formular nicht „korrekt“ ausgefüllt wird, kann es nicht übermittelt werden. Früher wurden die Nutzer auf eine Fehlerseite geführt, die die Formularfelder auflistete, die nicht Formularkonform ausgefüllt waren. Der Nutzer musste dann zurück und alles noch einmal ausfüllen. Unglaublich, aber so war das. Das ist zum Glück vorbei, aber es gibt immer noch Formulare, die den Nutzer bei Fehlern im Regen stehen lassen. Und letztendlich nerven sie den Nutzer nicht nur, sondern sie führen zu vermehrten Abbrüchen. Nutzerfreundliche Fehlermeldungen beruhen auf vier Faktoren:
- Position
- Gestaltung
- Zeitpunkt
- Inhalt
Tipps für Hilfe bei Eingabefehlern:
- Heben Sie das/die Feld/er hervor, die nicht korrekt ausgefüllt wurden
- Reden Sie nicht von Fehlern, das kann einen Nutzer verärgern
- Erklären Sie, was falsch ist bzw. wie es korrekt gemacht werden soll
- Positionieren Sie die Fehlermeldung in unmittelbarer Nähe zum entsprechenden Feld
- Je eher ein Nutzer darauf hingewiesen wird, dass die Eingabe nicht formularkonform ist, desto besser. Im Optimalfall findet die Prüfung noch während der Eingabe statt oder wenn der Nutzer das nächste Formularfeld aktiviert. Lesen Sie dazu den nächsten Abschnitt „Inline-Validierung in Formularen.
- Bieten Sie Vorschlage zur Behebung des Fehlers an. Ist ein Benutzername schon vergeben, zeigen Sie zum Beispiel alternative Benutzernamen, die auch gleich ausgewählt werden können. Oder ist die Domain der E-Mail sehr ähnlich, aber nicht genauso wie eine bekannte E-Mail-Domain (z. B. gmail.com, gmx.de, web.de, t-online.de, outlook.com, etc.), weisen Sie den Nutzer darauf hin. Technisch ist das mit dem so genannten Levenshtein-Algorithmus möglich.
Inline-Validierung in Formularen
Die Inline-Validierung der eigegebenen Daten informiert den Benutzer sofort über die Richtigkeit der Eingabe. Mit diesem Ansatz können Benutzer die Fehler korrigieren, die sie schneller machen, ohne warten zu müssen, bis sie auf die Schaltfläche "Senden" klicken, um die Fehler anzuzeigen. Enthält die E-Mail-Adresse ein Freizeichen, wurde statt des @-Zeichen ein „q“ verwendet vorhanden oder fehlt der Punkt vor der Top-Level-Domain wird der Nutzer darauf hingewiesen und aufgefordert die Eingabe zu überprüfen. Dahinter verbirgt sich die so genannte Inline-Validierung. Sie ist ein mächtiges Mittel zur Optimierung der Usability in Formularen und hat vielerlei positive Auswirkungen. Eine Untersuchung bestätigen dabei:
- den Anstieg der Konversionsraten
- eine geringere Fehlerquote
- eine höhere Zufriedenheit / weniger Frustration
- eine kürzere Bearbeitungszeit
- weniger Augenbewegungen und dadurch entspannte Benutzer)
Quelle: https://alistapart.com/article/inline-validation-in-web-forms/
Gängige Prüfungen bei der Inline-Validierung sind:
- Ist die Postleitzahl in Deutschland 5 Zeichen lang und besteht diese nur aus Zahlen?
- Wurde die E-Mail-Adresse in einem gültigen Format geschrieben?
- Ist die Domain der E-Mail oder der Website erreichbar?
- Ist ein Benutzername schon vergeben?
- Entspricht das Passwort den vorgegebenen Anforderungen?
Die direkte Formularüberprüfung sollte den Nutzern jedoch nicht nur mitteilen, was sie falsch gemacht haben, sondern auch, was sie richtig machen. Und natürlich ist eine Hilfestellung wichtig. Lesen Sie dazu auch mehr im Abschnitt „Optimale Hilfe bei Eingabefehlern“.
In diesem Formular erhalten Nutzer über eine Inline-Validierung unmittelbar Feedback zum gewählten Passwort und können sich das gewählte Passwort über das Auge-Icon im Formularfeld einblenden. Erst nach der Auswahl eines Passwortes, das den Vorgaben entspricht, kann der Nutzer den Registrierungsprozess fortsetzen
Eingabe mit dem pattern-Attribut prüfen
Technisch ist eine Inline-Validierung zum Beispiel mit dem pattern-Attribut möglich. Sie können mit dem pattern-Attribut die Eingaben in Formularfeldern über reguläre Ausdrücke, kurz Regex, definieren. Sie können damit zum Beispiel vorgeben, dass ein Feld nur mit Nummern gefüllt werden darf. Oder prüfen Sie, ob die Eingabe der E-Mail-Adresse dem korrekten E-Mail-Format entspricht. Je nach Ergebnis kann das Feedback angepasst werden. Die Anpassung erfolgt dann über die CSS-Pseudoklassen :valid, :invalid und :required.
Dieses Beispiel zeigt ein Text-Formularfeld zur Eingabe eines Benutzernamen. In das Feld dürfen nur Buchstaben in Groß- und Kleinbuchstaben eingetragen werden und es müssen mindestens 6 Buchstaben sein. Im HTML-Code sieht das folgendermaßen aus:
<label for="benutzername">Benutzername wählen:</label>
<input type="text" id=" benutzername" pattern="[A-Za-z]{6,}$" />
In diesem Beispiel wird geprüft, ob die Eingabe einem E-Mail-Format entspricht. Im HTML-Code sieht das folgendermaßen aus:
<label for="email ">E-Mail-Adresse eintragen:</label>
<input type="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" />
Eindeutig formulieren
Nicht immer benutzen wir die gleichen Wörter oder verstehen unter einem Wort das gleiche. Unser Ziel muss es aber sein, dem Nutzer nicht zu verwirren und ihm eine Website zu bieten, die keine Fragen aufwirft. Gucken wir uns doch einmal ein paar Wörter in Zusammenhang mit Registrierungsformularen an, die für Buttons genutzt werden könnten:
- registrieren
- anmelden
- log-in
- einloggen
- sign-up
- sign-in
Ist Ihnen sofort klar, welches Wort was bedeutet? Ja? Das ist gut. Aber das ist eher nicht die Regel. Registriert man sich für einen Newsletter oder meldet man sich bei einem Newsletter an? Meist wird registrieren und sign-up für die einmalige Anlegen eines Kontos verwendet. Anmelden, log-in, einloggen und sign-in bezeichnet die Authentifizierung für die Zugangsberechtigung eines geschützten Bereiches.
Versuchen Sie also immer eindeutige Bezeichnungen zu finden. Wichtig ist dabei auch die Perspektive Ihrer Zielgruppe zu betrachten.
Abgrenzung von Prozessen
Häufig werden den Nutzern Registrierungsprozess, Anmeldeprozess und „Passwort vergessen“-Prozess dicht beieinander präsentiert. Das ist auch völlig okay und erwartungskonform. Aber wenn alle Formulare gleich aussehen, dann ist der Nutzer verwirrt. Grenzen Sie also die Prozesse voneinander durch klare Überschriften, Anzahl der Eingabefelder, unterschiedliche Farben, Größe oder Position der Buttons etc. ab.
Netflix leitet den Nutzer direkt auf der Startseite sehr prominent in den Registrierungsprozess. Oben rechts ist der Link zum Login kleiner, aber immer noch gut sichtbar.
Quelle: https://www.netflix.com/de/ – Zugriff 26.01.2021
Anmeldung über Social Logins
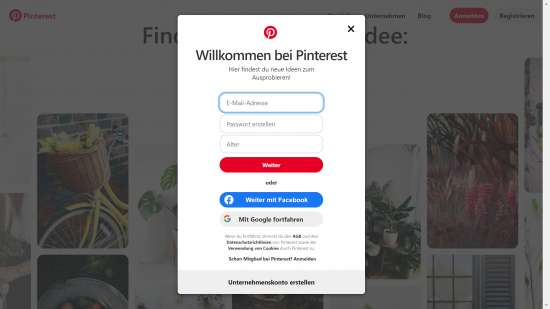
Social Login wird auch als Social Sign-in bezeichnet. Der Social Login erleichtert Nutzern den Registrierungsprozess in einen geschützten Bereich. Über den Social Login können Websitebetreiber einen Nutzer authentifizieren bzw. eindeutig zuordnen.
Quelle: https://www.pinterest.de/ – Zugriff 26.01.2021
Viele Social-Media-Tools bieten die Registrierung über einen Social Login an. Aber auch für geschützte Bereiche von Websites werden Social Logins immer häufiger genutzt. Bekannte Anbieter von Social Logins sind Google, Amazon, Facebook, LinkedIn und Twitter.
Die Vorteile von Social Logins liegen auf der Hand:
- Die Anmeldung erfolgt schnell und einfach mit einem Klick.
- Ein Benutzer muss sich kein neuen Benutzername / Passwort merken oder abspeichern.
- Die Benutzer müssen keine Formulare ausfüllen und Daten verifizieren.
Aber es gibt auch einige Nachteile von Social Logins:
- Natürlich gibt es dabei zu bedenken, dass Google, Facebook und Co. zu zentralen Zugangshütern werden, was Datenschützer als kritisch einstufen.
- Da die Informationen über den Benutzer automatisch geladen werden, gibt es große Bedenken hinsichtlich des Datenschutzes.
- Profildaten werden von den Plattformen an den Websitebetreiber weitergegeben.
- Wenn Sie Social Logins für Ihre Registrierung nutzen wollen, bieten Sie Ihren Nutzern aber auch die alternative Anmeldung über Benutzername / E-Mail-Adresse und Passwort an.
Mobile first
Achten Sie auf mobilen Geräten darauf, dass die für dieses Feld benötigte Tastatur eingeblendet wird. Hierfür gib es den HTML-Standard „input type“. Versehen Sie also jedes Feld mit den dafür passenden Feldtypen.
Gängige Eingabetypen für Tastaturen auf mobilen Geräten sind
- input type= number | Tastatur für Nummern

- input type= tel | Tastatur für Telefonnummern

- input type= date | Tastatur für Datumseingaben

- input type= url | Tastatur für Internetadressen / URLs

- input type= email | Tastatur für E-Mail-Adressen

- input type= search | Tastatur für Sucheingaben optimiert

Fazit
Auch wenn es sich so banal anhört, die Optimierung von Online-Formularen kann sehr Kleinteilig sein. Nicht immer schaffen Sie es alle Dinge optimal umzusetzen. Testen Sie dann über A/B-Test aus, welche Anpassung zu mehr Konversionen führt. Oft ist dieser Prozess auch nicht eine einmalige Optimierung, sondern ein Optimierungsprozess.
Über Markus Mattscheck
 Betreiber und Chefredakteur von Onlinemarketing-Praxis
Betreiber und Chefredakteur von Onlinemarketing-Praxis
Markus Mattscheck ist in seinen Tätigkeitsfeldern bereits seit 1995 fest mit dem Internet verdrahtet und verfügt über eine umfassende Marketing-Expertise. Sein Kommunikations- und PR-Background verbindet er mit seinem hohen Grad an technischem Know-how und entwickelt daraus ganzheitliche Onlinemarketing-Strategien. Dieses Wissen teilt er als Autor und schreibt praxisnah und verständlich über Fachthemen aus vielen Bereichen des Onlinemarketings.