Was ist Responsive Webdesign?
Warum sollte man Responsive Webdesign einsetzen?
„Warte, ich googel das mal...“ - Ein Satz, der uns inzwischen überall begegnet, egal ob zuhause, im Restaurant oder unterwegs. Die Internetnutzung wird zunehmend mobil. Smartphone, Laptop, Tablet, Desktop-Computer: die Palette der auf dem Markt erhältlichen, internetfähigen Geräte erweitert sich stetig. Theoretisch müssen Sie damit rechnen, dass Ihre Webseite mit über 200 verschiedenen Auflösungen angezeigt wird. Und im Idealfall wird die Website auf jedem Bildschirm übersichtlich und nutzerfreundlich dargestellt und hat damit eine gute Usability. Denn überfüllte Seiten und ständiges Zoomen und Swipen, also über den Bildschirm wischen, kann die Seitenbesucher mit kleinen Endgeräten schnell vergraulen. Viele Firmen entwickeln deshalb zwei oder drei Versionen ihrer Website, eine Ansicht für Desktop-Computer und eine oder zwei für bestimmte mobile Endgeräte. Ein guter, erster Ansatz - „besser als nichts“, könnte man sagen. Aber reicht das bei der kontinuierlich wachsenden Anzahl an Mobile-Nutzern und verschiedenen Ausgabegeräten? Muss es gar nicht! Denn inzwischen haben Sie längst die Möglichkeit, Ihre Seite für alle Ausgabegeräte zu optimieren, statt nur für ausgewählte.
Responsive Webdesign, die zeitgemäße Lösung
Klar ist: Moderne Probleme erfordern moderne Lösungsansätze. Kluge Köpfe haben das erkannt und das sogenannte „Responsive Webdesign“ entwickelt. Beim Responsive Webdesign handelt es sich dabei um ein Webdesign, das flexibel auf die Größe und die Eigenschaften des abrufenden Gerätes reagiert. Responsive Webdesign nutzt den vorhandenen Platz optimal für das Webprojekt.
Wie funktioniert Responsive Webdesign?
|
Wichtige Begriffe beim Responsive Webdesign und deren Bedeutung |
|---|
Die Basis einer responsive gestalteten Webseite ist ein flüssiges Raster. Die Breite der Seite ist durch Prozentwerte definiert und passt sich so in Relation zur Größe des Browserfensters an. Zudem sind die einzelnen Text-Elemente, sowie die Bilder und Videos auf der Responsive-Seite flexibel und werden je nach zur Verfügung stehendem Platz größer oder kleiner angezeigt. Im CSS-Code werden außerdem Breakpoints gesetzt, die bestimmte Auflösungen definieren, an denen das Seitenlayout sich verändert. So kann zum Beispiel eingestellt werden, dass eine seitlich angezeigte Werbung automatisch unter den Haupttext springt sobald die Viewport-Breite kleiner als 500 Pixel wird. Um das für jeden Bildschirm exakt passende Seitenlayout zuzuordnen, fragen sogenannte Media-Queries den Gerätetyp, sowie die spezifischen Eigenschaften eines Gerätes ab. Zugegeben: Eine Seite im Responsive Webdesign zu entwickeln ist zeitaufwendig und aus diesem Grund auch 30 bis 40 % teurer, als eine herkömmliche Seite, aber Sie ersparen sich die Webentwicklung von Versionen, die für nur für mobile Endgeräte optimiert ist. Es ist derzeit die einzige Möglichkeit, eine Webseite für alle Besucher optimal nutzbar zu machen. Und der Mehraufwand für die Responsive-Seite beschränkt sich auf die Entwicklungs- und Einführungsphase. Für die Content-Pflege und spätere Updates und Veränderungen der Webseite ist ein Responsive Webdesign von großem Vorteil. Statt zwei oder mehr Versionen für Desktop- und Mobile-Ansichten zu pflegen, gibt es beim Responsive Webdesign nur eine URL und eine Seite, die bearbeitet werden muss. Das kann eine große Zeitersparnis bedeuten und sorgt für Einheitlichkeit und damit für den Wiedererkennungswert Ihrer Seite auf jedem Anzeigegerät.
Wann ist Responsive Webdesign für Ihre Seite sinnvoll?
Das Design Ihrer Website ist Ihr Aushängeschild und verantwortlich für den ersten Eindruck bei Ihrem Besucher und potenziellen Kunden. Und ein guter erster Eindruck ist bekanntlich durch nichts zu ersetzen. Mit Responsive Webdesign sorgen sie für die beste Performance Ihrer Website und beweisen Zukunftssinn, denn in den nächsten Jahren wird Responsive Webdesign zunehmend an Bedeutung gewinnen, je stärker die Diversifikation der internetfähigen Geräte auf dem Markt zunimmt.
Checkliste zur Relevanz von Responsive Webdesign
1. Ihre Website wird häufig von mobilen Endgeräten aufgerufen
 Wenn viele Nutzer von mobilen Endgeräten (Smartphones, Tablets, Laptops...) auf Ihre Seite zugreifen, sollten Sie diesem Umstand Rechnung tragen und reagieren. Vergraulen Sie nicht Ihre Zielgruppe durch schwer les- und bedienbare Seiteninhalte. Jeder Besucher Ihrer Website erhöht den Traffic und ist zudem ein potenzieller Kunde. Geben Sie ihm relevante und übersichtlich angeordnete Informationen auf den ersten Blick, um ihn zu überzeugen und zu binden. Ob Ihre Seite häufig von mobilen Geräten aufgerufen wird, können Sie mit Web-Controlling-Tools wie etracker oder Google-Analytics überprüfen.
Wenn viele Nutzer von mobilen Endgeräten (Smartphones, Tablets, Laptops...) auf Ihre Seite zugreifen, sollten Sie diesem Umstand Rechnung tragen und reagieren. Vergraulen Sie nicht Ihre Zielgruppe durch schwer les- und bedienbare Seiteninhalte. Jeder Besucher Ihrer Website erhöht den Traffic und ist zudem ein potenzieller Kunde. Geben Sie ihm relevante und übersichtlich angeordnete Informationen auf den ersten Blick, um ihn zu überzeugen und zu binden. Ob Ihre Seite häufig von mobilen Geräten aufgerufen wird, können Sie mit Web-Controlling-Tools wie etracker oder Google-Analytics überprüfen.
2. Sie lassen eine Website neu entwickeln oder planen einen Relaunch
Selbst wenn Ihre Website noch nicht sehr häufig von Mobile-Nutzern genutzt wird, sollten Sie nicht außer Acht lassen, dass der Trend eindeutig zum mobilen Internet geht. Sie wollen ganz neu mit Ihrer Seite an den Start gehen oder planen einen Relaunch der Webseite? Dann ist es genau der richtige Zeitpunkt, um die Vorteile des Responsive Webdesign zu nutzen. Zwar wird die Einführungsphase dadurch etwas mehr Zeit in Anspruch nehmen, aber Sie garantieren damit jedem Besucher die optimale Benutzerfreundlichkeit und sparen sich eine spätere Umrüstung auf Responsive Webdesign.
3. Ihre Website wird häufig geändert
Für Seiten, die häufig verändert und aktualisiert werden, bedeutet das Responsive Webdesign eine große Zeitersparnis, da nur eine Seite bearbeitet wird. Haben Sie hingegen zwei Varianten Ihrer Website, eine für mobile Endgeräte und eine für Desktop-PCs entworfen, so müssen Sie stets beide Websites bearbeiten, was den doppelten Aufwand bedeutet oder sogar zu Unstimmigkeiten zwischen den Seitenansichten führen kann.
4. SEO ist Ihnen wichtig
Google unterstützt und empfiehlt Responsive Webdesign. Und jeder Websitebetreiber weiß, wie wichtig eine gute Position im Google-Ranking ist. Je weiter oben Ihre Website in der Google-Trefferliste steht, desto häufiger wird sie angeklickt und aufgerufen. Beim Responsive Webdesign wird nur eine URL verwendet und immer der gleiche HTML-Code gesendet. So haben Sie keine Probleme mit Duplicate Content, der durch mehrere Versionen Ihrer Website entstehen kann. Dafür, dass jeder die für sein Gerät richtige Ansicht erhält, sorgen die Media-Queries, die dem Gerät das richtige Stylesheet zuordnen. Die einheitliche URL erleichtert es Google, mittels Algorithmen die Inhalte zu indexieren. Zusätzlich ist es sehr wahrscheinlich, dass Google Websites bei der mobilen Suche besser bewertet, die auch für mobile Endgeräte optimiert sind.
5. Neue Techniken und ein modernes Image ist Ihnen wichtig
 Das Responsive Webdesign ist das derzeit aktuellste Webdesign-Modell, das auf den Trend der mobilen Internetnutzung reagiert. Eine gute, im Responsive Webdesign gestaltete Internetseite suggeriert Ihrem Besucher Professionalität und technische Kompetenz. Je nachdem, welche speziellen Produkte, Dienstleistungen oder Informationen Sie auf Ihrer Seite anbieten oder zur Verfügung stellen, kann das Image, das eine gute Responsive-Website generiert von großem Vorteil sein.
Das Responsive Webdesign ist das derzeit aktuellste Webdesign-Modell, das auf den Trend der mobilen Internetnutzung reagiert. Eine gute, im Responsive Webdesign gestaltete Internetseite suggeriert Ihrem Besucher Professionalität und technische Kompetenz. Je nachdem, welche speziellen Produkte, Dienstleistungen oder Informationen Sie auf Ihrer Seite anbieten oder zur Verfügung stellen, kann das Image, das eine gute Responsive-Website generiert von großem Vorteil sein.
6. Sie legen wert auf eine gute Usability
Wann ist Ihre Seite besonders effektiv? Wenn Sie einerseits viele Besucher verzeichnet, und andererseits möglichst viele dieser Besucher zu Ihren Kunden werden. Wie viele Besucher letztlich Ihr Angebot wahrnehmen, misst die Conversion-Rate. Je wohler sich ein Besucher auf Ihrer Internetseite fühlt, desto eher ist dieser geneigt, die auf der Seite angebotenen Leistungen, Waren oder Informationen in Anspruch zu nehmen oder zu kaufen. Mit dem Responsive Webdesign wird eine Webseite auf allen Displaygrößen optimal angezeigt. Der Besucher macht auf dieser Seite eine positive Erfahrung (engl. User-Experience). Tendenziell wird er dadurch länger auf der Seite verweilen, sie erneut aufrufen oder weiterempfehlen, wenn diese informativ, übersichtlich und professionell gestaltet ist. Durch die Anwendung von Responsive Webdesign wird Ihre Seite benutzerfreundlicher. Der Nutzer von mobilen Entgeräten wird nicht erst auf die richtige URL umgeleitet, da es nur noch eine einzige gibt. Damit werden die Fehler, die bei diesem Umleitungsprozess auftreten können gebannt.
Die richtige Agentur für Responsive Webdesign
Zahlreiche Werbeagenturen zählen Responsive Webdesign inzwischen zu Ihren Dienstleistungen. Und es lohnt sich in diesem Fall Fachleute zu beauftragen. Ein klein wenig Vorsicht ist jedoch geboten: Nicht jeder, der es von sich behauptet, ist auch wirklich ein Profi in Sachen Responsive Webdesign. Informieren Sie sich auf der Website der Webagentur im Vorfeld über deren Referenzen und Kompetenzen. Trauen Sie sich, in einem Beratungsgespräch fachliche Fragen zu stellen, um das spezifische Fachwissen zu prüfen.
Fragen Sie zum Beispiel was es mit dem Breakpoint oder dem Atomic Design auf sich hat, Sie hätten das einmal im Zusammenhang mit Responsive Webdesign gehört.
Wichtige Vorüberlegungen
|
Unser Buchtipp |
|
|---|---|
 „Responsive Webdesign: Konzepte, Techniken, Praxisbeispiele“, Fachbuch zu Responsive Webdesign von Andrea Ertel und Kai Laborenz. „Responsive Webdesign: Konzepte, Techniken, Praxisbeispiele“, Fachbuch zu Responsive Webdesign von Andrea Ertel und Kai Laborenz. |
|
Haben Sie einen kompetenten Web- und Werbepartner gefunden, ist es hilfreich, sich die eigene Seite noch einmal anzusehen. Versuchen Sie doch einfach, Ihre Webseite mit den Augen eines Besuchers zu betrachten und schreiben Sie sich auf, was Ihnen auffällt. Was gefällt Ihnen besonders gut an Ihrer Seite, was müsste verbessert werden? Welches sind die wirklich wichtigen Informationen? Und überlegen Sie, was Sie über Ihre Zielgruppe sagen können. Nutzen Sie zum Beispiel Google Analytics um herauszufinden, ob Ihre Seite häufig mobil aufgerufen wird. Alle diese Vorüberlegungen erleichtern es Ihrer Partner-Agentur, die Seite nach Ihren individuellen Wünschen und Bedürfnissen zu entwickeln. Zunächst wird in den meisten Fällen bei der Zusammenarbeit mit einer Agentur eine Analyse erstellt. Dabei sind vor allem zwei Punkte wichtig, bei denen Ihre Mitarbeit gefragt ist:
-
Zielgruppenanalyse
Je besser die Webdesigner Ihre Zielgruppen und deren Nutzungsverhalten kennen, desto leichter wird es Ihnen fallen die Seite zu optimieren. Hier spielt es eine wichtige Rolle, wie viele Ihrer Websitebesucher Nutzer mit mobilen Endgeräten sind und wie stark sich der allgemeine Mobile-Trend voraussichtlich auf das Verhalten Ihrer Zielgruppe auswirken wird. -
Priorisierung der Seiteninhalte
Auf dem Smartphone können nicht alle Informationen so dargestellt werden, wie in der Desktop-Ansicht. Deshalb ist es wichtig, eine sinnvolle Hierarchisierung der Seiteninhalte vorzunehmen. Die wirklich relevanten Informationen müssen bei der Mobile-Ansicht im Fokus stehen. Weniger wichtige Inhalte werden für die Smartphone-Ansicht zusammengefasst, in den Hintergrund gerückt oder ganz entfernt. Die Priorisierung der zu vermittelnden Informationen ist häufig ein schwieriger Schritt, weil es ein gewisses Umdenken erfordert. Während es bei der Desktop- Ansicht darum geht, die Seite mit immer größerem Mehrwert aufzustocken, muss sie für die Mobile-Ansicht nun intelligent abgespeckt werden.
Zwei unterschiedliche Vorgehensweisen bei der Umsetzung
Je nachdem, ob Sie einen ganz neuen Webauftritt aufbauen, oder Ihre bestehende Website auf Responsive Webdesign umstrukturieren möchten, unterscheidet sich die Vorgehensweise.
-
Bei einer neuen Seite: Progressive Enhancement
 Beim Progressive Enhancement wird nach dem Mobile-First-Konzept gehandelt. Dies ist ein neuer Ansatz in der Webentwicklung. Dabei wird eine Seite zunächst für die kleinsten und leistungsschwächsten Geräte erstellt, also für Smartphones. Denn je besser eine Seite auf das absolut Wesentliche reduziert ist, desto übersichtlicher und nützlicher ist sie auf kleinen Endgeräten. Diese auf das Wesentliche fokussierte Mobile Ansicht der Seite wird dann durch Progressive Enhancement (schrittweise Verbesserung) nach und nach erweitert bis zur etwas ausgefeilteren Tablet-Ansicht und schließlich zur Desktop-Vollversion mit allen Informationen, Bildern, Animationen und Extras, die auf dem kleineren Display stören würden.
Beim Progressive Enhancement wird nach dem Mobile-First-Konzept gehandelt. Dies ist ein neuer Ansatz in der Webentwicklung. Dabei wird eine Seite zunächst für die kleinsten und leistungsschwächsten Geräte erstellt, also für Smartphones. Denn je besser eine Seite auf das absolut Wesentliche reduziert ist, desto übersichtlicher und nützlicher ist sie auf kleinen Endgeräten. Diese auf das Wesentliche fokussierte Mobile Ansicht der Seite wird dann durch Progressive Enhancement (schrittweise Verbesserung) nach und nach erweitert bis zur etwas ausgefeilteren Tablet-Ansicht und schließlich zur Desktop-Vollversion mit allen Informationen, Bildern, Animationen und Extras, die auf dem kleineren Display stören würden. -
Bei einer bereits bestehenden Seite: Graceful Degradation
 Meistens ist jedoch schon ein Webauftritt vorhanden, der re-designed werden soll. In diesem Fall macht es keinen Sinn bei Null zu beginnen. Statt Progressive Enhancement (dt. schrittweise Verbesserung) kommt hier Graceful Degradation (dt. würdevolle Herabstufung) zum Einsatz. Dabei muss die ausführlich gestaltete Webseite für große Bildschirme nach und nach abgespeckt werden. Je kleiner der Bildschirm ist, desto mehr Elemente der Seite müssen weggelassen, zusammengefasst oder an eine andere Position verschoben werden, damit die Website übersichtlich und leicht zu bedienen bleibt.
Meistens ist jedoch schon ein Webauftritt vorhanden, der re-designed werden soll. In diesem Fall macht es keinen Sinn bei Null zu beginnen. Statt Progressive Enhancement (dt. schrittweise Verbesserung) kommt hier Graceful Degradation (dt. würdevolle Herabstufung) zum Einsatz. Dabei muss die ausführlich gestaltete Webseite für große Bildschirme nach und nach abgespeckt werden. Je kleiner der Bildschirm ist, desto mehr Elemente der Seite müssen weggelassen, zusammengefasst oder an eine andere Position verschoben werden, damit die Website übersichtlich und leicht zu bedienen bleibt.
Die größten Hürden beim Responsive Webdesign
Die größte Hürde im Responsive Webdesign hat der Webdesigner zu nehmen. Denn die Entwicklung einer Responsive Website ist gegenüber der Entwicklung einer herkömmlichen Website zeitintensiver. Das liegt vor allem daran, dass es zahlreiche Tests erfordert und immer wieder überprüft werden muss, ob die Seite auf jeder Bildschirmgröße bestmöglich angezeigt wird. Die größte Hürde für den Seitenbetreiber, liegt in der Notwendigkeit umzudenken. Vielen fällt es schwer, ihre Website, die oft über Jahre aufgebaut, mit ausführlichen Texten und kurzweiligen Bildern, Videos oder Flash-Animationen gefüllt und erweitert wurde, Schritt für Schritt auf das Wesentliche zu reduzieren, weil ihnen alles wichtig erscheint. Mit einer guten Webagentur an der Seite, sind diese Hürden jedoch leicht zu überwinden.
Beispiel einer Webseite im Responsive Webdesign
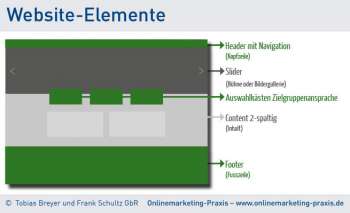
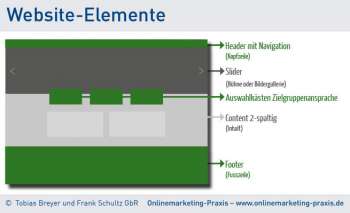
 Anhand eines Beispiels lässt sich verdeutlichen, wie Responsive Webdesign auf die jeweilige Bildschirmgröße reagiert. Zur Erklärung sollen zunächst der Aufbau der Beispielseite und die Definition der einzelnen Seitenelemente anhand einer Abbildung erläutert werden:
Anhand eines Beispiels lässt sich verdeutlichen, wie Responsive Webdesign auf die jeweilige Bildschirmgröße reagiert. Zur Erklärung sollen zunächst der Aufbau der Beispielseite und die Definition der einzelnen Seitenelemente anhand einer Abbildung erläutert werden:
Slider sind animierte Bildelemente und zeigen in regelmäßigen Abständen wechselnde Inhalte an. Diese Inhalte bestehen meistens aus Grafik und Teaser-Text.
So verändert sich das Layout in den verschiedenen Ansichten
In der untenstehenden Beispiel-Grafik sieht man von rechts nach links die Ansichten der Webseite für Desktops,Tablets und Smartphones.
| Smartphone-Ansicht | Tablet-Ansicht | Desktop-Ansicht |
|---|---|---|
| Die linke Abbildung zeigt die Smartphone-Ansicht. Hier ist der Platz sehr begrenzt. Die Anordnung der Elemente muss daher wohl durchdacht sein, um die Übersichtlichkeit zu wahren. In diesem Beispiel sieht man deutlich, dass sich das Menü im Navigationsbereich auf ein Icon reduziert hat. Der Teaser-Text im Slider passt sich durch Zeilenumbrüche dem geringen Platz an und die Auswahlkästen zur Zielgruppenauswahl verschwinden. Die Optionen der Auswahlkästen werden auf eine andere Ebene ins Menü verlagert. | Die mittlere Abbildung zeigt die Seitenansicht, wie sie auf Tablet-PCs angezeigt wird. Tablets sind in der Regel kleiner als Monitore, deshalb müssen die Seiteninhalte sich den neuen Platzbegebenheiten anpassen. Das geschieht in diesem Beispiel, indem der zuvor zweispaltige Content-Bereich einspaltig wird. Das Video aus der zweiten Spalte rutscht unter den Inhalt der ersten Spalte. Die Navigationspfeile, die sich in der Desktop-Ansicht links und rechts neben dem News-Textfeld befinden, rutschen für Tablets unter dieses Textfeld. Die Auswahlkästen für die Zielgruppenauswahl werden deutlich kleiner dargestellt als auf dem großen Monitor, ihre Position bleibt jedoch gleich. Statt vier Menü-Icons stehen nur noch drei Menü-Icons im Navigationsbereich zur Verfügung. Im Slider verschwindet die Grafik. | In der rechten Ansicht für große Monitore befindet sich im oberen Bereich (der sogenannten Bühne) ein Sliderelement. Innerhalb des Sliders wird eine Grafik und ein Teaser-Text angezeigt. Im Navigationsbereich sind rechts über dem Slider vier Menü-Icons wählbar. Unter dem Slider sind drei Auswahlkästen zur Zielgruppenansprache positioniert. Der darunterliegende Content-Bereich ist zweispaltig, wobei die erste Spalte ein News-Textfeld und die zweite ein Video enthält. |
Beispielseiten im Responsive Webdesign
 An den folgenden Beispielen können Sie selbst ausprobieren, wie Responsive Webdesign wirkt. Variieren Sie die Größe Ihres Browser- Fensters (deaktivieren Sie hierzu den Vollbildmodus und setzen Sie mit der Maus am seitlichen Rand des Browser-Fensters an, um das Fenster größer und kleiner zu ziehen). Beobachten Sie, wie sich die einzelnen Content-Elemente verändern, ihre Position wechseln oder sogar teilweise verschwinden, ohne das Texte oder Symbole abgeschnitten werden.
An den folgenden Beispielen können Sie selbst ausprobieren, wie Responsive Webdesign wirkt. Variieren Sie die Größe Ihres Browser- Fensters (deaktivieren Sie hierzu den Vollbildmodus und setzen Sie mit der Maus am seitlichen Rand des Browser-Fensters an, um das Fenster größer und kleiner zu ziehen). Beobachten Sie, wie sich die einzelnen Content-Elemente verändern, ihre Position wechseln oder sogar teilweise verschwinden, ohne das Texte oder Symbole abgeschnitten werden.
Beispiele für Responsive Webdesign
Fazit
Es gibt viele gute Gründe, Ihre Seite auf Responsive Webdesign umzustellen. Der Beste ist wohl, dass andere Webdesigns eigentlich nicht mehr zeitgemäß sind. Offline kaufen wir am liebsten in einem gut sortierten Geschäft mit kompetenten Beratern ein, online ist das nicht anders. Schöpfen Sie deshalb ihre Möglichkeiten aus und signalisieren Sie Ihren Kunden mit Ihrer Seite Professionalität und Kompetenz durch die Anwendung eines modernen und maximal nutzerfreundlichen Webdesigns.
Über den Autor
 Tobias Breyer ist Dipl.Designer und arbeitet seit über 12 Jahren selbstständig in der Medienbranche. Vor 4 Jahren gründete er mit seinem Partner Frank Schultz die erfolgreiche Berliner Werbeagentur „Bei Freunden“. Die Agentur entwickelt ganzheitliche Kommunikationskonzepte für mittelständische Unternehmen und Institutionen und hat sich auf Responsive Webdesign und anspruchsvolles Corporate Design spezialisiert.
Tobias Breyer ist Dipl.Designer und arbeitet seit über 12 Jahren selbstständig in der Medienbranche. Vor 4 Jahren gründete er mit seinem Partner Frank Schultz die erfolgreiche Berliner Werbeagentur „Bei Freunden“. Die Agentur entwickelt ganzheitliche Kommunikationskonzepte für mittelständische Unternehmen und Institutionen und hat sich auf Responsive Webdesign und anspruchsvolles Corporate Design spezialisiert.

